
ZenfoneARを使ってTangoの勉強 ~インストール~
TangoにはUnity用のSDKがあるのでGoogleのドキュメントに従ってUnity上で勉強してみます。
まずは必要なものをインストールしていきます。
準備作業
必要なものは
- Android SDK
- Unity 5.2.1以上
- Tango Unity SDK
の3点です。いずれも無料です。
Android SDK
AndroidStudioをダウンロードしてインストールします。
インストーラーを起動したら後は指示に従います。
インストールが完了したら適当なダミープロジェクトを作成してAndroidStudioを起動します。
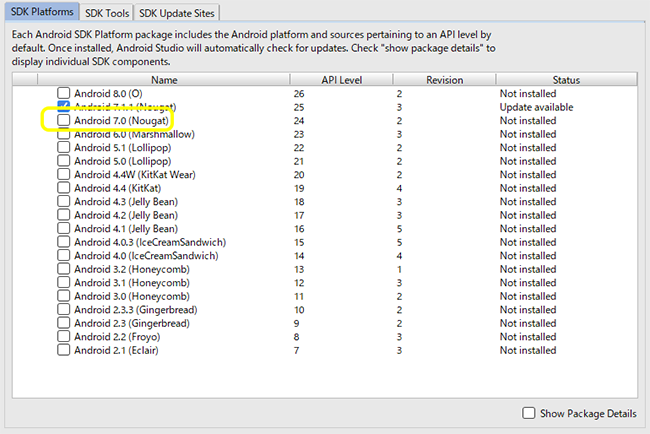
起動したら”Tools”→”Android”→”SDK Manager”を立ち上げてターゲットとなるバージョン用のSDKをインストールします。今回はZenfone ARがターゲットなので”Android 7.0 (Nougat)”(API Level24)をインストールしました。Tangoには最低API Level17必要です。

次に”File”→”Other Settings”→”Default Project Structure”を開きAndroidSDKとJDKの場所をメモっておきます。後ほどUnityで登録するためです。
また環境変数JAVA_HOMEにJDKのパスをセットしておく必要があります。”コントロールパネル”→”システム”→”システムの詳細設定”の”詳細設定”タブで”環境変数”ボタンを押してセットします。
これがないとUnityでBuildしようとするときに”Unable to list target platforms”というエラーが出ます。UnityがTargetの一覧を取得するときにAndroidSDK/Tools配下のandroid.batを起動できないせいです。
※別途JDKをインストールしてあって既にJAVA_HOME環境変数が設定されているなら不要です。
次は実機側の設定です。実機でテストするためにZenfone ARをデバッグモードにします。
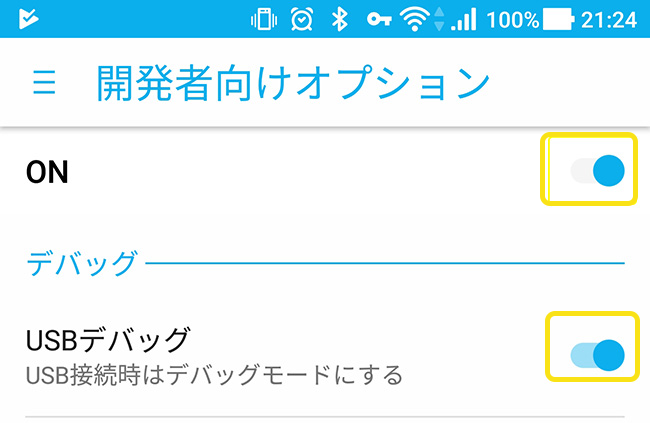
”設定”→”端末情報”→”ソフトウェア情報”の画面で”ビルド番号”を7回クリックします。すると”設定”に”開発者向けオプション”が追加されますので中に入って”ON”にし”USBデバッグ”も”ON”にします。

ZenfoneARをパソコンに接続するとこのPCを信頼するかということを聞かれるので”はい”にすれば接続完了です。
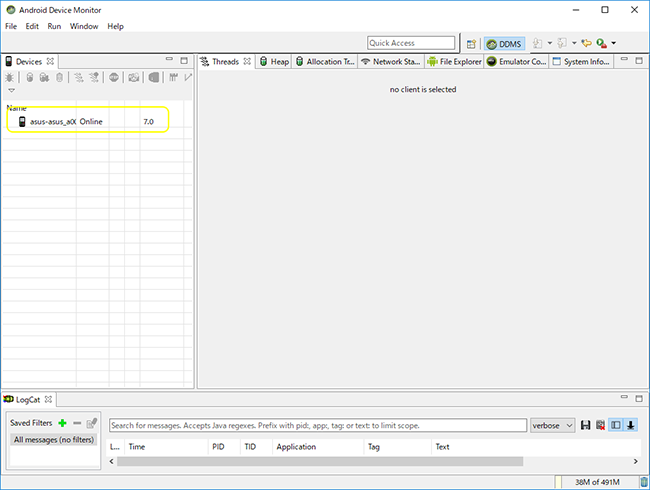
Android Studioで”Tools”→”Android”→”Android Device Monitor”を開くとZenfoneARが認識されています。

Unity
Unityを使用するにはアカウントが必要なので事前に作成しておきましょう。
Unityは5.2.1以上が必要です。最新版としてUnity2017が出てますが、Unity5系を使った方が無難かと思います。Unity5系は現時点で5.3.6が最新です。
無料のPersonal版で問題ありません。昨年度$100,000以上の売り上げをUnityで作っているならPro版が必要ですけど…
Unity自体のインストールはインストーラを起動して進めていくだけなので問題ないでしょう。
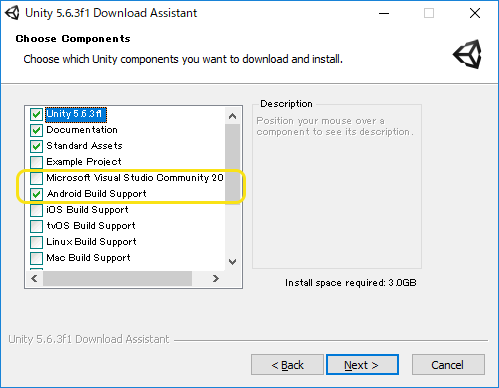
ただし途中インストールするコンポーネントにチェックを入れる画面がでてきますがAndroidの開発を行うので当然”Android Build Support”にチェックを入れておきます。また”Microsoft Visual Studio Community 2017”にデフォルトでチェックが入っているので不要なら外しましょう。私はVisual Studioは既にインストール済みだったのでチェックを外しました。

しばらく待つとインストールが完了します。
Tango Unity SDK
こちらはダウンロードするだけです。後ほどUnityからImportします。
動作確認
Googleのモーショントラッキングのサンプルを作成して動作確認してみます。
Unityを起動してテストプロジェクトを作成
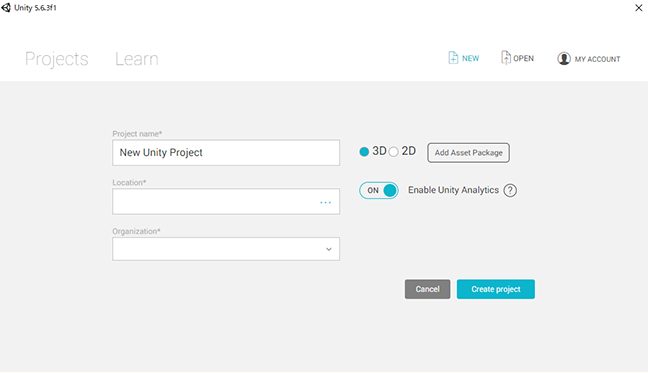
Unityを起動して適当なプロジェクトを作成します。

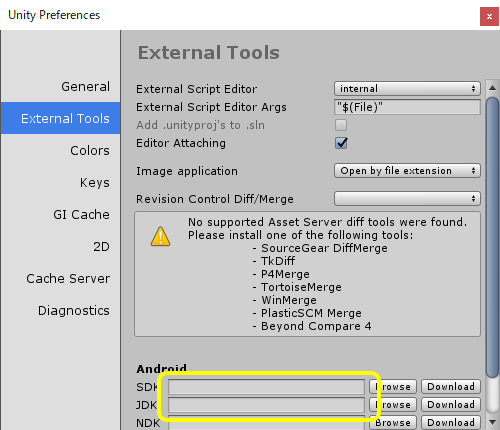
Unityの画面が立ち上がったらまずはアンドロイドのSDKとJDKのパスをセットします。この作業はUnityのインストール後、最初の1回のみ必要です。
”Edit”→”Preferences…”を開いて”External Tools”を選んで下の方にある”Android”というところに先ほどメモっておいたアンドロイドSDKとJDKの場所をセットします。

ここからはTangoアプリを作成する場合の共通の準備作業です。新規にTangoプロジェクトを作成するごとに毎回必要な作業です。
Tango Unity SDKをインポート
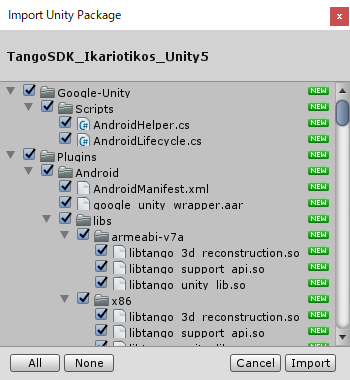
メニューの”Assets”→”Import Package”→”Custom Package”でファイルを指定する画面が出るので先ほどダウンロードしておいたTangoSDKのファイルを指定します。
全てにチェックを入れ(デフォルトでそうなっている)、”Import”ボタンを押すとインポートされます。

メインカメラを削除する
”Hierarchy”パネルで”Main Camera”を右クリックし、”Delete”を選択します。
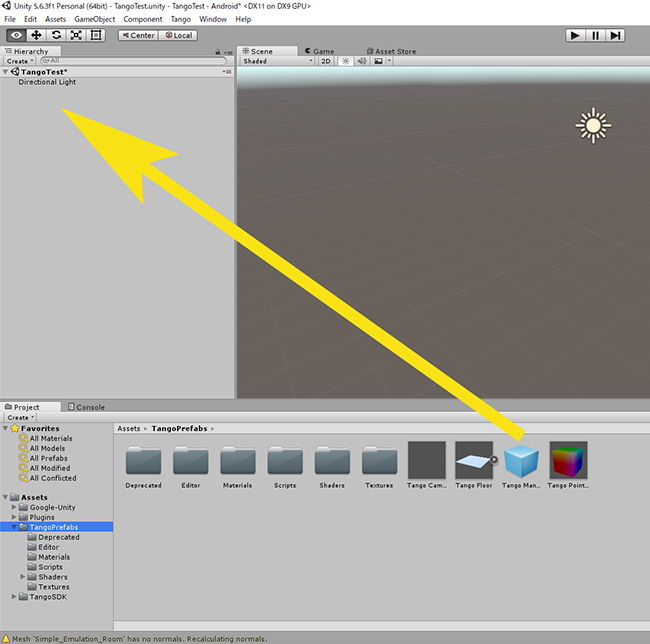
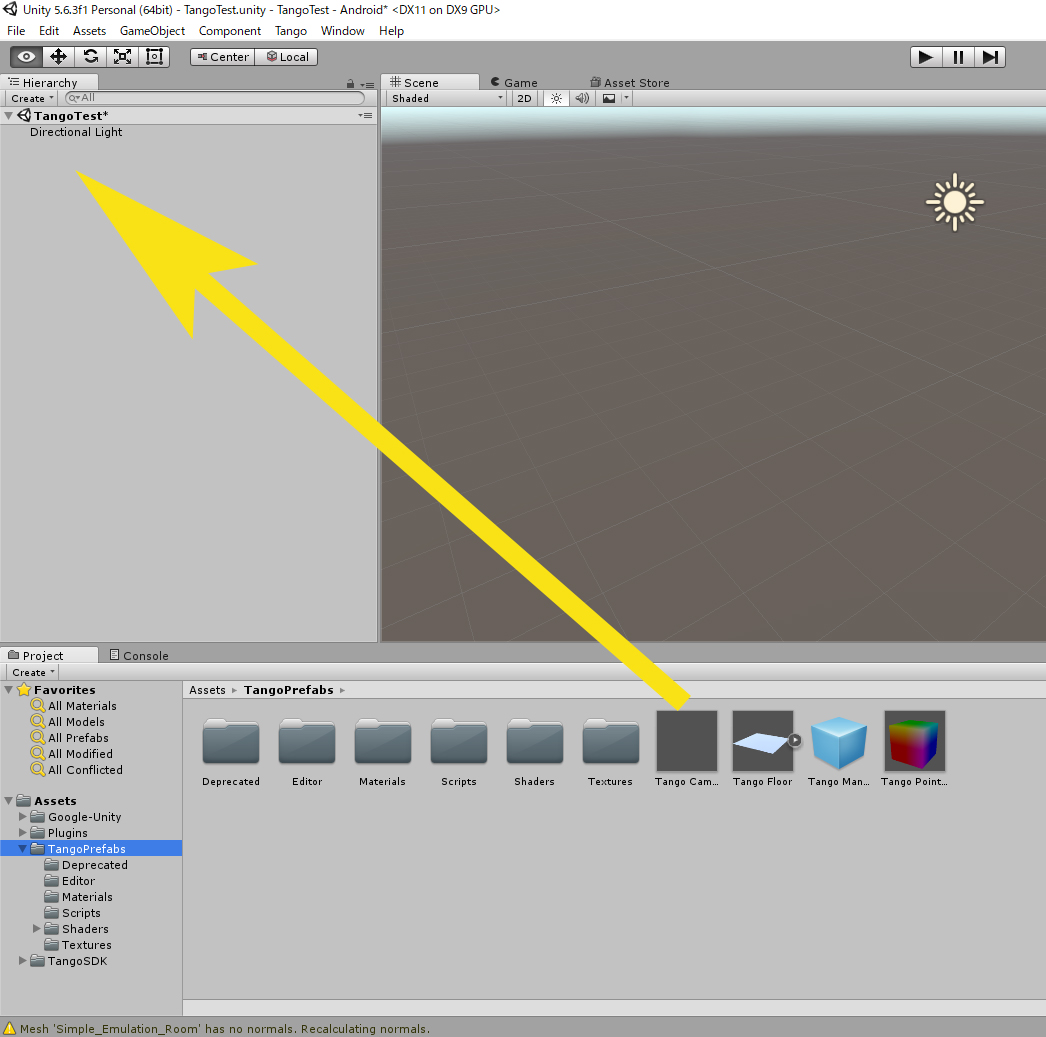
TangoManagerを配置する
”Project”パネルで”Assets”→”TangoPrefabs”から”TangoManager”を”Hierarchy”パネルにドラッグします。

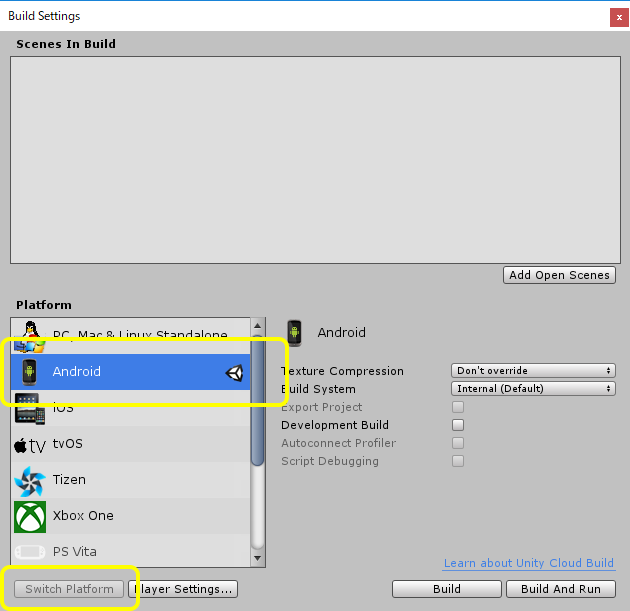
”Build Settings”の設定
開発のターゲットをアンドロイドに変更します。
”File”→”Build Settings”を開きPlatformから”Android”を選択し、”Switch Platform”ボタンを押し、しばらく待つと切り替えが完了します。

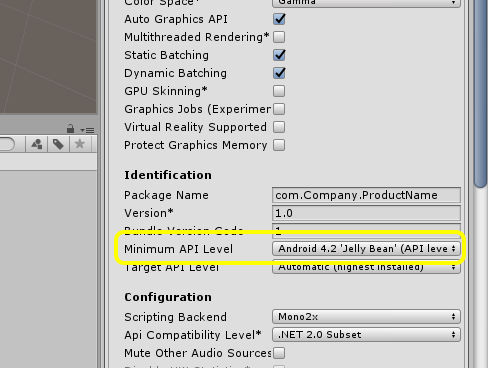
また同じ画面で”Player Settings…”ボタンを押すと画面右端のInspectorに設定が表示されるので”Bundle Identifier”をセットし(ここは動作確認なのでとりあえず適当で構いません)、”Minimum API Level”をLevel17のやつに変えます。

これでTango用の下準備が終わったのでこれから開発を進めます。
Tango Cameraを配置
”Project”パネルで”Assets”→”TangoPrefabs”から”TangoCamera”を”Hierarchy”パネルにドラッグします。

Game Objectを配置
立体図形を追加します。ここは少しGoogleのサンプルとは変えてあります。
”Create”→”3D Object”→”Sphere”で球体を追加し”Scale”をXYZともに0.3にしました。
AR設定変更
部屋の中を映すために若干設定を変更します。
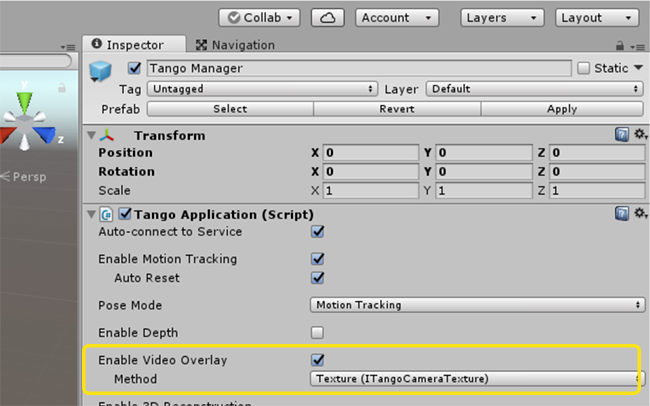
TangoManagerの設定を変更します。
- ”Enable Video Overlay”にチェックをいれる
- ”Texture(ITangoCameraTexture)”を選択

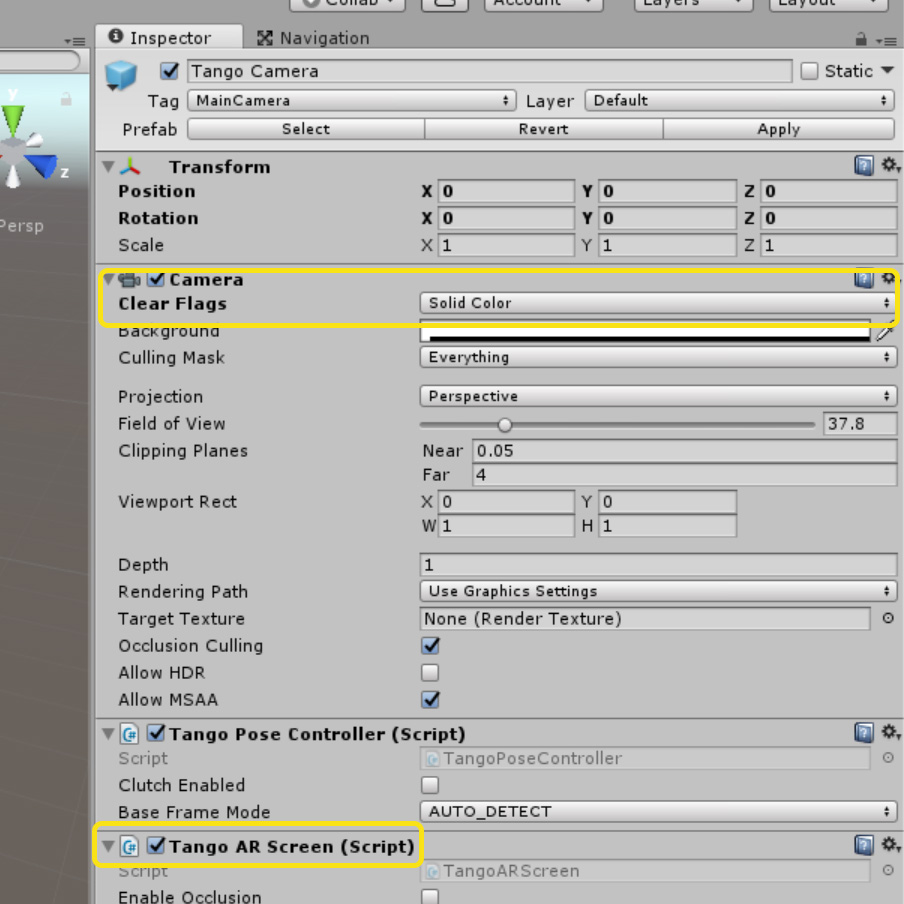
TangoCameraも設定を変更します。
- ”Clear Flags”で”Solid Color”を選択
- ”Tango AR Screen (Script)”にチェックを入れる

実機に転送
ZenfoneARを接続して”File”→”Build And Run”を選択し、しばらく待ちます。起動が完了するとZenfoneAR側で最初の起動時のみ以下の許可を求めてくるので全て”はい”にします。
- ”写真と動画の撮影”
- ”この端末の位置情報へのアクセス”
- ”端末内の写真、メディア、ファイルへのアクセス”
するとアプリが起動して部屋の中に先ほど追加した球体が現れます。

Sphereを表示できるということは…

Unity-chan!もいけます。



