
ワードプレスをカスタマイズするときは子テーマを作成しよう
ワードプレスのテーマをカスタマイズしようと思うとまず
- テーマ用のカスタマイズ画面
- カスタムCSS
で修正できないかと考えます。ですが、それらで変更できることは限られています。
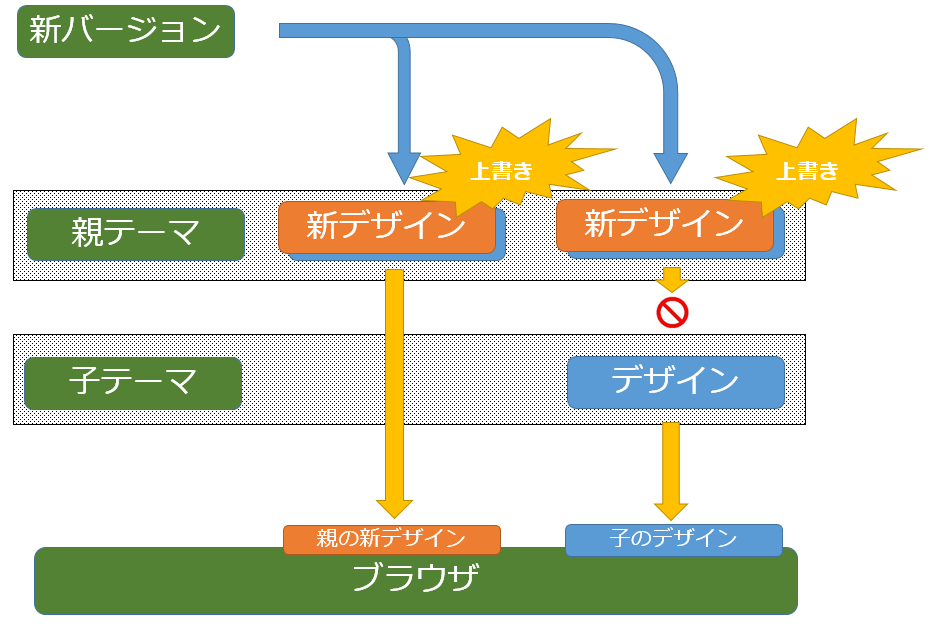
特にPHPで生成している部分を変更しようと思うとPHPのソースを変更する必要があるのですが、ワードプレスやテーマがバージョンアップすると上書きされてせっかくの変更が消えちゃうんですよね。
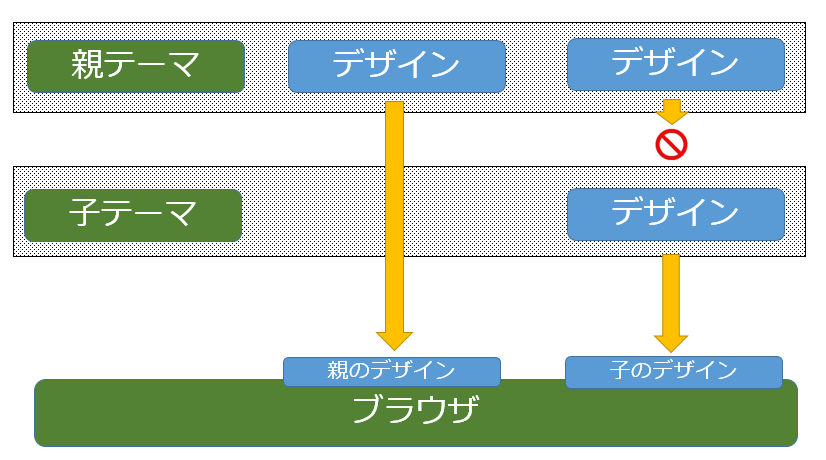
そうならないために便利なのが子テーマです。直接テーマをいじるのではなく親テーマからの修正箇所のみを別テーマとして管理しておく方法です。基本は親テーマのデザイン・機能が使われるけど子テーマがある部分に関しては子テーマが優先される、という仕組みです。

これならバージョンアップしても上書きされることはありません。

私はSparklingというテーマを使っていて”Sparkling 人気記事ウィジェット”というのがあるのですが、日付のフォーマットが日本人的には変なので試しにこれを修正したものを新しいウィジェットとして子テーマに追加してみます。

1. 子テーマ用のフォルダを作る
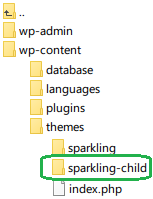
ワードプレスをインストールしたフォルダの下の”wp-content/themes/”の下にフォルダを作成します。ここでは”sparkling-child”とします。

※ワードプレスの公式ドキュメントでは子テーマのフォルダ名は親テーマのフォルダ名に”-child”と追加することを推奨しています。
2. 最低限必要なファイルを準備する
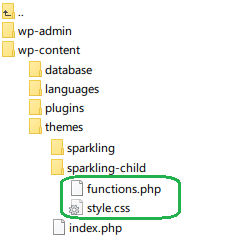
最低限必要なファイルは以下の2つです。
- style.css
- function.php
ファイルの中身は
【style.css】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* Theme Name: Sparkling Child Theme URI: http://example.com/sparkling-child/ Description: Sparkling Child Theme Author: my-scribble.net Author URI: http://my-scribble.net/ Template: sparkling Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: sparkling-child */ |
最低限以下は書き換えましょう。
- Theme Name … 子テーマ名
- Template … 親テーマのフォルダ名
- Text Domain … 子テーマのフォルダ名
【functions.php】
|
1 2 3 4 5 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } |
※注意※
Sparklingの場合は以下になります。
|
1 2 3 4 5 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css', array('sparkling-bootstrap', 'sparkling-icons', 'sparkling-fonts') ); } |
Sparklingの場合、wp_enqueue_style()の第4引数に
|
1 |
<?php array('sparkling-bootstrap', 'sparkling-icons', 'sparkling-fonts') |
で依存関係を指定しないとbootstrapのcssより親style.cssが先に呼ばれて親スタイルの内容がbootstrapのcssの内容で上書きされてしまいます。依存関係を指定することでbootstrapのcssより後に呼ばれることになり正常に表示されます。
作成したファイルを先ほどの”sparkling-child”の直下に置きます。

あと必須ではないのですが子テーマフォルダ直下に”screenshot.png”という名前でテーマのスクリーンショットの写真をおいておくと管理画面のテーマ一覧で画面が表示されるのでいい感じかと思います。まずは親テーマのscreenshot.pngをコピーして使うだけでもいいと思います。

3. 子テーマを適用する
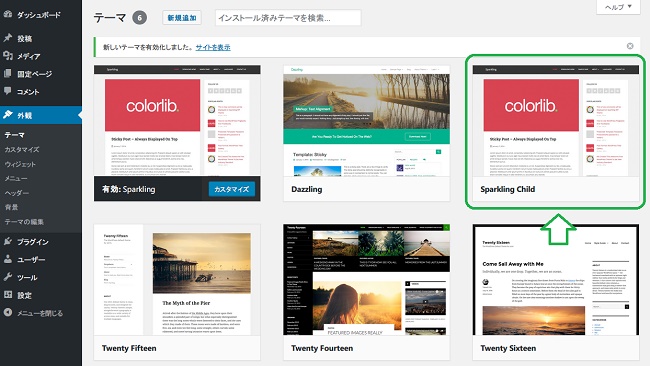
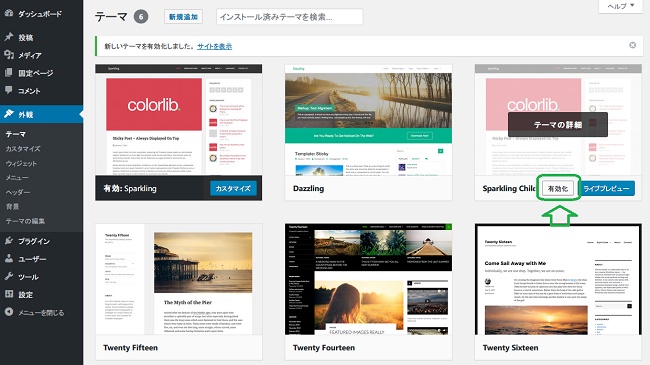
ワードプレスの管理画面の”外観”→”テーマ”から子テーマを有効にします。

この後、場合によってはテーマのオプションを再設定する必要があります。
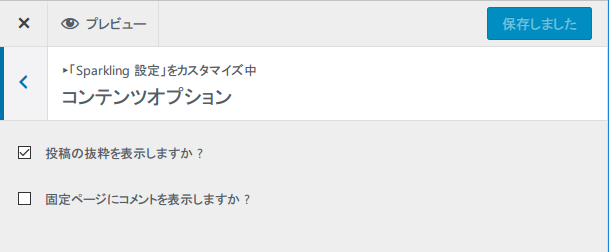
SparklingではSparkling設定のヘッダーロゴとコンテンツオプションがリセットされてましたので再設定しました。余談ですがSparkling設定のコンテンツオプションで”投稿の抜粋を表示しますか?”には最初からチェックが入っているのですが実際には有効になっておらず一度チェックを外して保存、再度チェックを入れて保存してようやく設定が反映されました。

子テーマを作るならまだ設定をしてない最初に作るのがおすすめですね。
ここまでで新たに作成した子テーマが親テーマに反映されました。といっても中身が空なのでまだ見た目は何も変わらないはずです。
4. ウィジェットを作成する
作成するウィジェットは”Sparkling 人気記事ウィジェット”を改造するので元となるファイル”sparkling/inc/widgets/widget-popular-post.php”をダウンロードしてテキストエディタなどで7行目から13行目の部分を以下で書き換えます。
|
1 2 3 4 5 6 7 |
<?php class sparkling_popular_posts2 extends WP_Widget { function __construct(){ $widget_ops = array('classname' => 'sparkling-popular-posts2','description' => esc_html__( "Sparkling Popular Posts Widget2", 'sparkling') ); parent::__construct('sparkling_popular_posts2', esc_html__('Sparkling Popular Posts Widget2','sparkling'), $widget_ops); } |
また71行目の日付の表示部分を以下で置き換えます。
|
1 2 |
<?php <span class="date"><?php echo get_the_date('Y/m/d'); ?></span> |
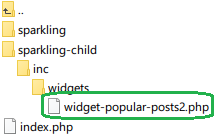
出来たファイルを”sparkling-child/inc/widgets/”フォルダに”widget-popular-post2.php”という名前でアップロードします。

また2で作成したfunction.phpに追加で記述します。
|
1 2 3 4 5 6 7 |
<?php require_once(get_stylesheet_directory() . '/inc/widgets/widget-popular-posts2.php'); function add_widget() { register_widget( 'sparkling_popular_posts2' ); } add_action( 'widgets_init', 'add_widget' ); |
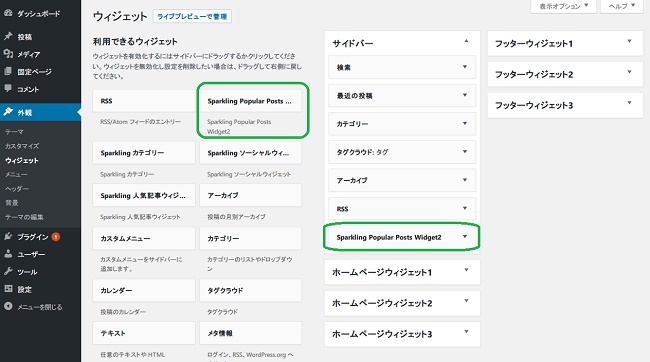
ワードプレスの管理画面の”外観”→”ウィジェット”を見ると新しいウィジェット”Sparkling Popular Post Widget2”が追加されていると思います(日本語化は今回省略します)。この新ウィジェットを使用すると先ほど修正した新しいデザインで表示されます。

これで親テーマをいじらず”Sparkling Popular Post Widget2”を追加することが出来ました。
なお1,2,3は最初に子テーマを作るときのみ必要で、次回からは4のみで可能です。
子テーマを作るのは手順さえ覚えれば簡単なので設定画面やカスタムCSSで修正できない場合は子テーマを使うべきです。直接親テーマを修正するのはおすすめできません。いっそのこと新しいテーマを導入するたびに必ず子テーマを作ってそちらを有効にするというのもいいのかもしれません。

